Procesadores de Lenguajes
3º. 2º cuatrimestre. Itinerario de Computación. Grado en Ingeniería Informática. ULL
Organization ULL-ESIT-PL-1920 Github Classroom ULL-ESIT-PL-1920 Campus Virtual PL Chat Chat Profesor Casiano
Table of Contents
- Clase del Miércoles 26/02/2020
- Jueves 27 y Viernes 28 de Febrero 2020
- Examenes Parciales
- Examen Convocatoria Extraordinaria de Marzo
- Callbacks Hell
- Promises
- Práctica p3-t1-handling-events
- Repo ULL-ESIT-GRADOII-PL/esprima-pegjs-jsconfeu-talk
- What is a Compiler?
- Talk Master the Art of the AST and Take Control of Your JS by Yonatan Mevorach
Clase del Miércoles 26/02/2020
Jueves 27 y Viernes 28 de Febrero 2020
En las clases del 27 y 28 aprenderemos algo mas sobre programación asíncrona en JS mediante retos y aprovecharemos para seguir con la corrección de las prácticas anteriores
Examenes Parciales
Lunes 9, Martes 10 y Miércoles 11 de Marzo
- Usaremos las tres horas de teoría/problemas de esa semana
- Cada hora una pregunta: 1 de transformaciones ASTs y 2 de concurrencia
Examen Convocatoria Extraordinaria de Marzo
- El examen de la convocatoria extraordinaria de Marzo es el 12/03/2020 a las 10:00 en el aula 2.6
Callbacks Hell
The tutorial in this repo:
- Revisits the callback hell using a function
loadScriptthat mimicks the<script>tag to load scripts on the browser, - Introduces an improvement to the code using
async-es(A pure ESM version of Async) and - Introduces Webpack, a static module bundler for JavaScript applications — it takes all the code from your application and makes it usable in a web browser.
Promises
Práctica p3-t1-handling-events
Repo ULL-ESIT-GRADOII-PL/esprima-pegjs-jsconfeu-talk
En el Repo ULL-ESIT-GRADOII-PL/esprima-pegjs-jsconfeu-talk encontrará el material de varias charlas.
- Parsing, Compiling, and
Static Metaprogramming at JSConfEU 2013 by Patrick Dubroy.
- You can find slides for the talk on Speaker Deck
- Master the Art of the AST and Take Control of Your JS by Yonatan Mevorach.
- Talk on the same topic at Javascript Israel by Yonatan Mevorach
Esprima/Espree Example: checkstyle.js
The problem to solve: to write a program that forces camelCase instead of snake_case for identifiers in JS. See the blog Case Styles: Camel, Pascal, Snake, and Kebab Case
checkstyle.coffeeandlogging.coffeecontain the original source code for the style checker and logging examples presented in the talk.checkstyle.jsandlogging.jsare the slightly simplified JS versions that were shown in the talk.
See the AST for the example:
var foo = bar;
var this_is_bad = 3;
function blah() {
return function x() {
var oops_another_one;
}
}
Solution:
[~/javascript-learning/esprima-pegjs-jsconfeu-talk(private)]$ cat checkstyle.js
var _ = require('underscore');
var esprima = require('espree');
var estraverse = require('estraverse');
function checkStyle(code, filename) {
var ast = esprima.parse(code, parseOptions);
var errors = [];
estraverse.traverse(ast, {
enter: function(node, parent) {
if (node.type === 'VariableDeclaration')
checkVariableNames(node, errors);
}
});
return formatErrors(code, errors, filename);
}
function checkVariableNames(node, errors) {
_.each(node.declarations, function(decl) {
if (decl.id.name.indexOf('_') >= 0) {
return errors.push({
location: decl.loc,
message: 'Use camelCase for variable names, not hacker_style.'
});
}
});
}
// Takes a list of errors found by `checkStyle`, and returns a list of
// human-readable error messages.
function formatErrors(code, errors, filename) {
return _.map(errors, function(e) {
var loc = e.location.start;
var prefix = (typeof filename === "function" ?
filename("" + filename + ":" + loc.line + ":" + loc.column) : void 0) ? void 0 :
"Line " + loc.line + ", column " + loc.column;
return "" + prefix + ": " + e.message;
});
}
var parseOptions = {
loc: true,
range: true
};
console.log(checkStyle(`
var foo = bar;
var this_is_bad = 3;
function blah() {
return function x() {
var oops_another_one;
}
}`));
Ejecución:
[~/javascript-learning/esprima-pegjs-jsconfeu-talk(private)]$ node checkstyle.js
[
'Line 3, column 4: Use camelCase for variable names, not hacker_style.',
'Line 6
]
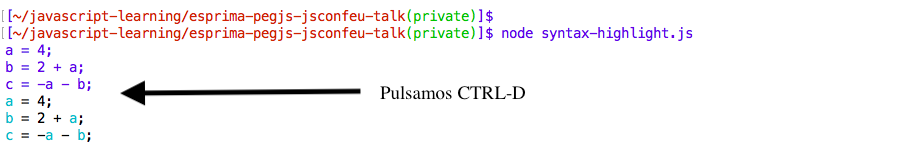
Esprima/Espree Example: syntax-highlight.js
syntax-highlight.jsis taken from the Esprima tutorial Chapter 3. Lexical Analysis (Tokenization)
[~/javascript-learning/esprima-pegjs-jsconfeu-talk(private)]$ cat syntax-highlight.js
The readline module provides an interface for reading data from a Readable stream (such as process.stdin) one line at a time.
// http://esprima.readthedocs.io/en/latest/lexical-analysis.html
// Chapter 3. Lexical Analysis (Tokenization)
// Example: Syntax Highlighting
const esprima = require('espree');
const readline = require('readline');
const CYAN = '\x1b[36m';
const RESET = '\x1b[0m'
let source = '';
readline.createInterface({ input: process.stdin, terminal: false })
.on('line', line => { source += line + '\n' })
.on('close', () => {
const tokens = esprima.tokenize(source, { range: true });
const ids = tokens.filter(x => x.type === 'Identifier');
debugger;
const markers = ids.sort((a, b) => { return b.range[0] - a.range[0] });
markers.forEach(t => {
const id = CYAN + t.value + RESET;
const start = t.range[0];
const end = t.range[1];
source = source.slice(0, start) + id + source.slice(end);
});
console.log(source);
});

Acorn Examples
- Acorn
- Acorn AST walker. An abstract syntax tree walker for the ESTree format.
Getting the AST of a ECMA6 JSX source
- accorn-jsx: Alternative, faster React.js JSX parser
~/.../learning/esprima-pegjs-jsconfeu-talk(develop)]$ node
Welcome to Node.js v12.10.0.
Type ".help" for more information.
> const {Parser} = require("acorn")
undefined
> const MyParser = Parser.extend(
... require("acorn-jsx")())
undefined
> MyParser.parse("() => (<h1>Hello</h1>)")
Node {
type: 'Program',
start: 0,
end: 22,
body: [
Node {
type: 'ExpressionStatement',
start: 0,
end: 22,
expression: [Node]
}
],
sourceType: 'script'
}
See astexplorer.net to see the full ESTree for () => (<h1>Hello</h1>)
acorn-walk
Let us continue with an example showing how to traverse the ESTree.
> const walk = require("acorn-walk")
undefined
> walk.simple(MyParser.parse("let x = 10"), {
... Literal(node) {
..... console.log(`Found a literal: ${node.value}`)
..... }
... })
Found a literal: 10
What is a Compiler?
- What is a Compiler? slides by Eelco Visser. TU Delft. September 2018
Talk Master the Art of the AST and Take Control of Your JS by Yonatan Mevorach
- Master the Art of the AST and Take Control of Your JS by Yonatan Mevorach.
- Talk on the same topic at Javascript Israel by Yonatan Mevorach
En el Repo ULL-ESIT-GRADOII-PL/esprima-pegjs-jsconfeu-talk encontrará el material de esta charla.
ASTExplorer
ESLint Piggyback example
- ESLint: Working with Plugins
- eslint-plugin-piggyback
- How To Write Your First ESLint Plugin
- Setup AST Explorer by selecting parser to eslint-babel and transformer to ESLint v4.
Babel remove “debugger” example
- Babel plugin Remove debugger transform. This plugin removes all
debugger;statements - babel-plugin-transform-remove-debugger at GitHub
jscodeshift example
- codeshift at GitHub
- Write Code to Rewrite Your Code: jscodeshift
- jscodeshift example
- jscodeshift cpojer/js-codemod no-vars.js
Repositorios interesantes de cowchimp
- AST Scout is a tool for analyzing and visualizing the relationship between the public API of a Class\Module and its implementations details (e.g. private methods, dependencies used).
- A web tool to explore the ASTs generated by various parsers. https://astexplorer.net/
- A curated list of awesome AST resources